The ultimate pentesting toolkit.
Integrate with the leading commercial and open source security scanners to check for the latest CVEs and vulnerabilities in your environment.

Integrate with the leading commercial and open source security scanners to check for the latest CVEs and vulnerabilities in your environment.
Security tools are expensive and time-consuming, but with Sn1per, you can save time by automating the execution of these open source and commercial tools to discover vulnerabilities across your entire attack surface.
Hacking is a problem that’s only getting worse. But, with Sn1per, you can find what you can’t see—hidden assets and vulnerabilities in your environment.
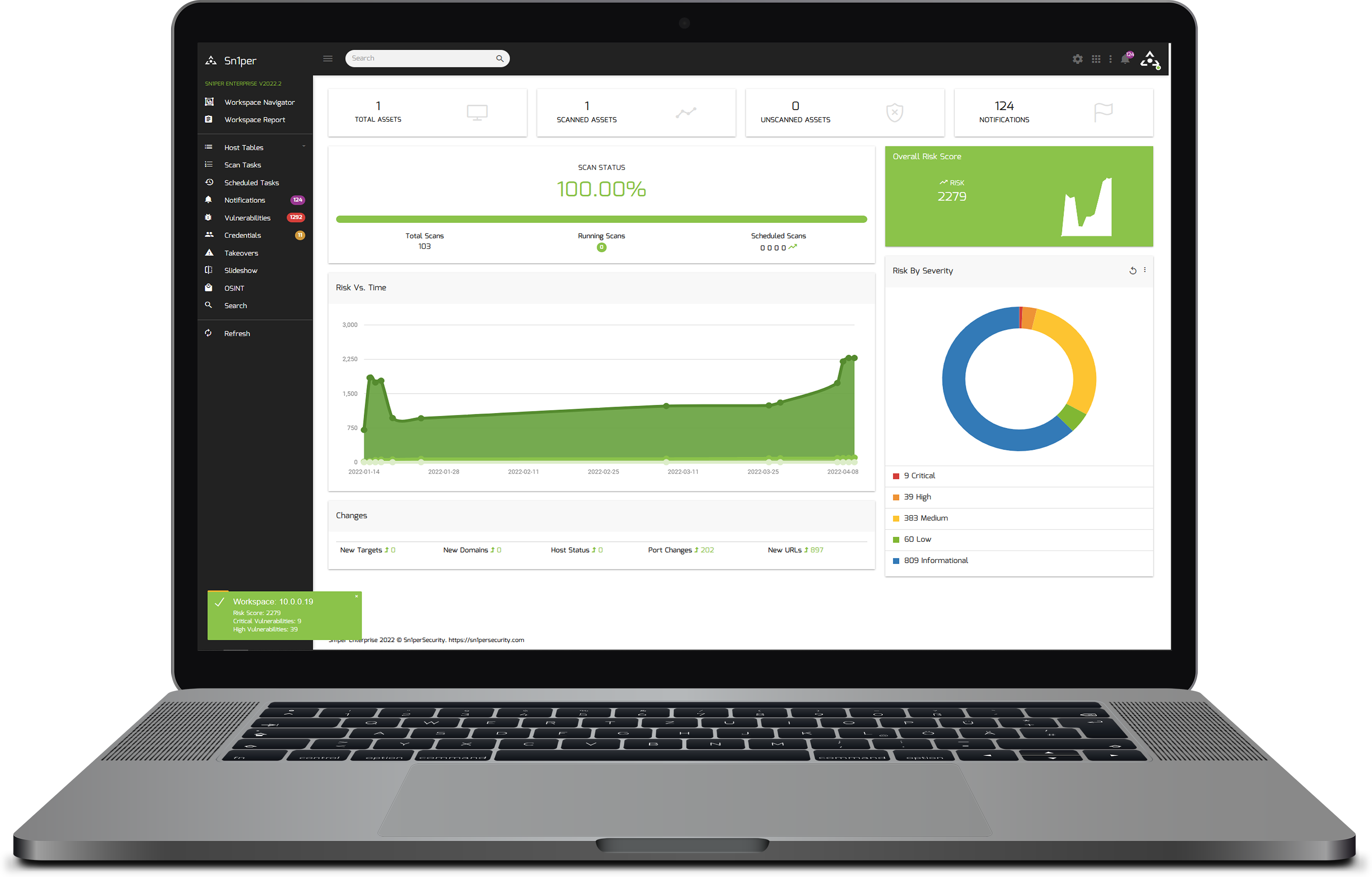
Sn1per is a next-generation information gathering tool that provides automated, deep, and continuous security for organizations of all sizes.
Choose the right solution for you.
See below for answers to common questions.
An asset is any scanned domain name, IP address or hostname. For example, if you scan a top level domain (ie. test.com) and 88 sub-domains are discovered and scanned, that would be a total of 89 assets.
A workspace is a logical grouping or alias (like a folder) where you store assets/targets. It can be anything you designate (ie. my_workspace, etc.).
A licensed system is any system you install Sn1per Professional or Sn1per Enterprise on. You can only install Sn1per on a single system.
If you want to install Sn1per on multiple systems simultaneously, you will need to purchase a license for each system.
If you need to change the system where Sn1per is installed, you can run the uninstall script on the existing system and re-run the activation script on the new system to transfer the license. See our documentation for more details.
Both assets and workspaces can be added and removed as needed throughout the year and are re-usable.
When the maximum assets per workspace limit is reached, the excess hosts above the limit will not be displayed via the web UI and scans will stop functioning until the exceeded assets have been deleted.
When the maximum workspaces limit is reached, any workspaces above the workspace limit will not be displayed via the web UI and scans will stop functioning until the exceeded workspaces have been deleted.
Contact our sales team here.
Stay up-to-date with the latest news from Sn1perSecurity.